デザイン、システム、マーケティングなど
WEBサイトに関わることをまとめてます


- document.styleSheetsで’CSSStyleSheet’: Cannot access rules のエラーについて
- 憶えておきたいhtml5
- SASSの基本的な文法
- npmコマンドのまとめ
- 同じ構造のコードを量産するツールを作りました。

投稿日時: 2013年5月31日 カテゴリー: JavaScript・jQuery
jQueryでブロック要素の高さ(height)を揃える
2014/09/21にプラグイン化しました。
こちらのページへどうぞ。
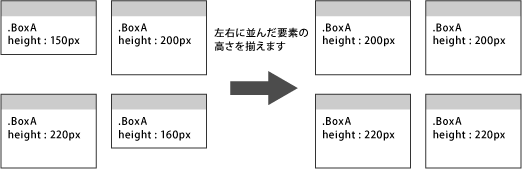
左右に並んだ同じ要素名の高さを揃える

■関数
function ObjHeightDiff(obj) {
var ObjCnt = $(obj).size() / 2;
for(i=0; i<ObjCnt; i++) {
var Even = i*2;
var Odd = Even+1;
var ObjEven = 0;
var ObjOdd = 0;
ObjEven = $(obj + ":eq("+ Even +")").height();
ObjOdd = $(obj + ":eq("+ Odd +")").height();
if(ObjEven - ObjOdd <= 0) {
$(obj + ":eq("+ Even +")").height(ObjOdd);
}
if(ObjEven - ObjOdd >= 0) {
$(obj + ":eq("+ Odd +")").height(ObjEven);
}
}
}
■実行
BoxHeight("要素名");
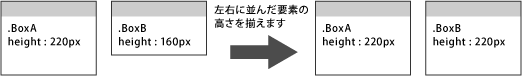
左右に並んだ異なる要素名の高さを揃える

■関数
function ObjHeightSame(objA,objB) {
var Num = $(objA).size();
for(i=0; i<Num; i++) {
var objAHei = $(objA + ":eq("+ i +")").height();
var objBHei = $(objB + ":eq("+ i +")").height();
if(objAHei - objBHei < 0) {
$(objA + ":eq("+ i +")").height(objBHei);
}
if(objAHei - objBHei > 0) {
$(objB + ":eq("+ i +")").height(objAHei);
}
}
}
■実行
ObjHeightSame("要素名A","要素名B")
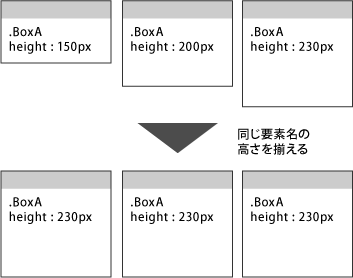
同じ要素名の全ての高さを揃える

■関数
function BoxHeight(obj) {
var BoxNum = $(obj).size();
var BoxHeight = $(obj + ":eq(0)").height();
for(i=1; i<BoxNum; i++) {
if( BoxHeight < $(obj + ":eq("+ i +")").height() ){
BoxHeight = $(obj + ":eq("+ i +")").height();
}
}
for(i=0; i<BoxNum; i++){
$(obj + ":eq("+ i +")").height(BoxHeight);
}
}
■実行
BoxHeight("要素名A");
