デザイン、システム、マーケティングなど
WEBサイトに関わることをまとめてます


- document.styleSheetsで’CSSStyleSheet’: Cannot access rules のエラーについて
- 憶えておきたいhtml5
- SASSの基本的な文法
- npmコマンドのまとめ
- 同じ構造のコードを量産するツールを作りました。

投稿日時: 2013年9月27日 カテゴリー: 考え方・体系化
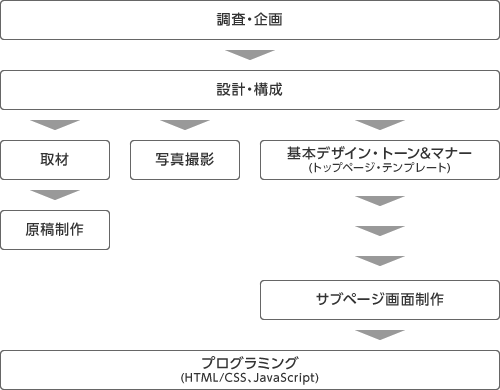
WEBサイト、ホームページの制作の流れ
WEBサイト、ホームページの制作のおおまかな流れをまとめました。
制作会社によって違うこともありますが、大まかな流れは同じような感じです。

調査・企画
WEBサイトを作る前にサイトの方向性や掲載する情報を考える工程です。
この工程は制作会社に依頼する前に社内で行っておくところになります。
どうやって考えればよいのか分なければWEBコンサルティング会社に依頼したり、小規模なことなら制作会社に相談してもよいと思います。
方向性はWEBサイトを作る目的によって会社紹介、商品紹介、社内のコミュニティサイトなどの形を考えます。
掲載する情報は自社の特徴やお客様のニーズから考えます。自社、競合他社、市場の分析をしてお客様にどんな情報を提供するかを企画します。
設計・構成
「調査・企画」で考えたことを、WEBサイトに実際に落としこむために詳細を決めていく工程になります。
WEBサイトの全体の構成、デザインテイスト、各ページの見せ方(レイアウト)、必要な原稿、写真のカット、スケジュールなどの様々なことを決めていきます。
会社によって設計手法や資料フォーマットが様々ですが、要望や合意したことを実制作で漏れや手戻りが起こらないように設計図を作り確認していきます。
取材・原稿制作
WEBサイトに掲載する情報の原稿を作る工程です。
社内スタッフで制作したり、外部のライター、制作会社に依頼したりします。
必要であれば外部・内部にインタビューや取材などを行ない原稿をおこします。
しっかりとした内容のあるWEBサイトを作るのであれば労力・コスト共に一番多くかかることが多いです。
撮影
WEBサイトに掲載する写真を撮影する工程です。
原稿と同じように、社内スタッフで行ったり、外部のカメラマンや制作会社に依頼します。
基本デザイン制作
WEBサイトのデザインを制作する工程です。
トップページとその他のページ(サブページ)の共通する箇所・パーツを制作して、テイストや方向性を確認することが多いです。
サブページ制作
「基本デザイン」でテイストや方向性を確定したら、他のページを制作する工程です。
予算やスケジュールによって様々ですが、全部のページを制作せずに、レイアウトのパターンや作りこむ必要のあるページのみを制作し、残りは次の「プログラミング」工程で対応したりします。
プログラミング
制作したデザインを元にWEBサイトとして表示するためにプログラミングを行う工程です。(紙媒体でいう印刷のようなことです)
HTML/CSS、JavaScriptなどのプログラミング言語を使用して、ページの表示や動きを制作します。
