デザイン、システム、マーケティングなど
WEBサイトに関わることをまとめてます


- document.styleSheetsで’CSSStyleSheet’: Cannot access rules のエラーについて
- 憶えておきたいhtml5
- SASSの基本的な文法
- npmコマンドのまとめ
- 同じ構造のコードを量産するツールを作りました。

投稿日時: 2016年12月6日 カテゴリー: JavaScript・jQuery,
Javascriptのfilter()メソッドのcallback関数の引数を調べてみた
サンプルコード
var arr = ['あ', 'い', 'う', 'え', 'お', 'か', 'き', 'く', 'け', 'こ'];
arr.filter(function(a, b, c, d){
console.log('a:'+a);
console.log('b:'+b);
console.log('c:'+c);
console.log('d:'+d);
});
結果
a:あ b:0 c:あ,い,う,え,お,か,き,く,け,こ d:undefined a:い b:1 c:あ,い,う,え,お,か,き,く,け,こ d:undefined a:う b:2 c:あ,い,う,え,お,か,き,く,け,こ d:undefined a:え b:3 c:あ,い,う,え,お,か,き,く,け,こ d:undefined a:お b:4 c:あ,い,う,え,お,か,き,く,け,こ d:undefined a:か b:5 c:あ,い,う,え,お,か,き,く,け,こ d:undefined a:き b:6 c:あ,い,う,え,お,か,き,く,け,こ d:undefined a:く b:7 c:あ,い,う,え,お,か,き,く,け,こ d:undefined a:け b:8 c:あ,い,う,え,お,か,き,く,け,こ d:undefined a:こ b:9 c:あ,い,う,え,お,か,き,く,け,こ d:undefined
第1引数:配列の値を順番に取り出す
第2引数:カウント数値
第3引数:調べている配列オブジェクト
第3引数~:なし
投稿日時: 2016年2月29日 カテゴリー: JavaScript・jQuery, PHP,
設定した時間を超えたら表示させる時間指定タイマー(PHP、JavaScript)
PHPの場合
mktime(時, 分, 秒, 月, 日, 年)には表示させる時間を指定します。
例) mktime(15, 30, 00, 9, 3, 2112) //2112年9月3日15時30分00秒に表示
if(mktime() > mktime(時, 分, 秒, 月, 日, 年)) {
echo "ここに表示内容を記述します。";
}
複数行の場合
if(mktime() > mktime(4, 00, 0, 2, 16, 2016)) {
echo <<< EOM
ここに表示させる内容を記述します。
ここに表示させる内容を記述します。
ここに表示させる内容を記述します。
EOM;
}
JavaScript/jQueryの場合
Date(時, 分, 秒, 月, 日, 年)には表示させる時間を指定します。
例) mktime(2112/01/29 15:30:00) //2112年9月3日15時30分00秒に表示
JavaScript
var eventday = new Date('年/月/日 時:分:秒');
var today = new Date();
if( eventday > today ){ $('#time').hide(); }
HTML
ここに表示させる内容を記述します。
投稿日時: 2015年4月12日 カテゴリー: WordPress,
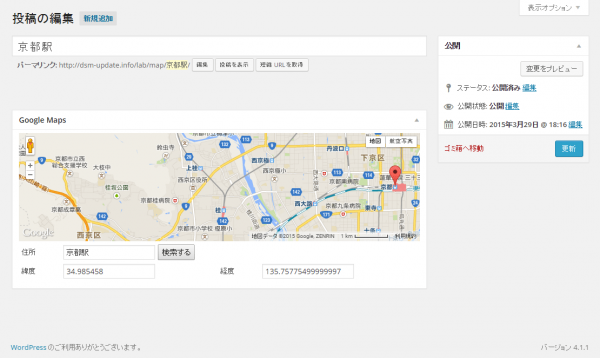
[WordPress] MW Google Mapsで「近くのポイントを探す」機能を実装する
MW Google Mapsは投稿にGoogle Mapを簡単に設置できるプラグインです。
住所やUIからポインターを置く場所を決めれるので、お客さんでも扱いやすくすることができます。
「近くのポイントを探す」機能を実装する
今回はMW Google Mapsで登録したポイントを、郵便番号を入力して、郵便番号から一番近いポイントを表示するという機能の実装します。
MW Google Mapsの機能にはないので自分でプログラムを記述して実装することになります。
投稿日時: 2014年10月13日 カテゴリー: WordPress,
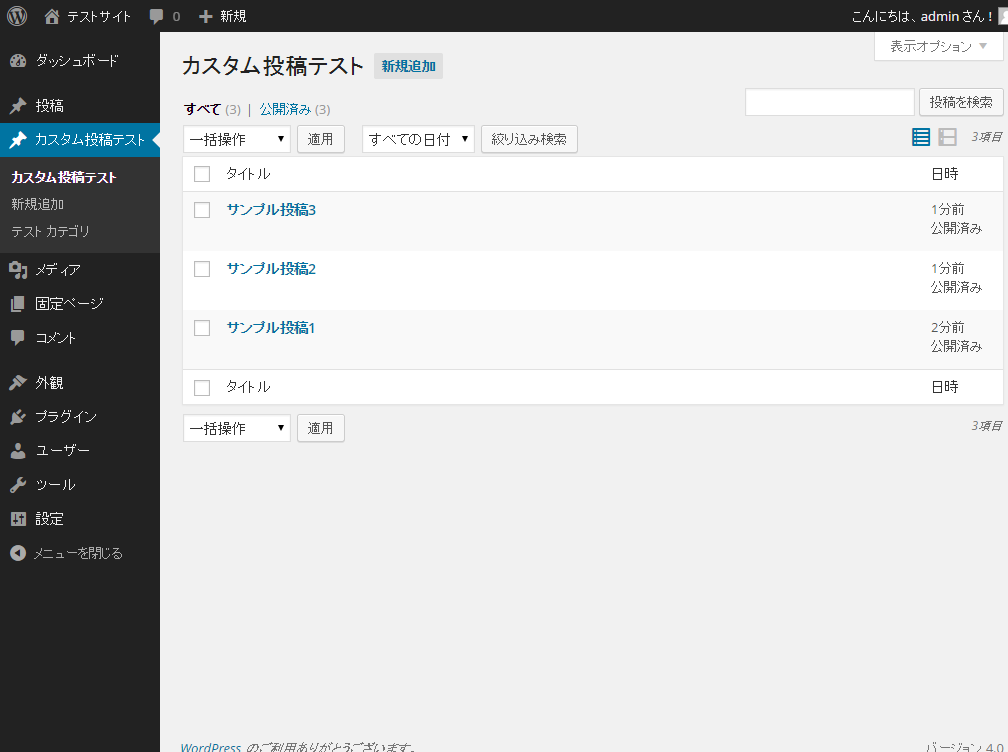
WordPress管理画面のカスタム投稿の投稿一覧に表示する項目を追加するカスタマイズ
WordPress管理画面のカスタム投稿の投稿一覧に表示する項目を追加するTipsです。
例えば投稿一覧に記事のタクソノミーを表示させる場合です。
カスタム投稿の投稿一覧はこちらの画面です。この画面にタクソノミーを表示します
投稿日時: 2014年9月21日 カテゴリー: JavaScript・jQuery,
jQueryで要素の高さを揃えるプラグインを作ってみた (blockHeight.js)
jQueryで要素の高さを揃えるプラグインを作ってみました。
下記からjsファイルをダウンロードして、htmlに組み込んでください。